
HTML의 기본적인 구조와 HTML에서 사용하는 태그들에 대해서 배우는 시간을 가졌다.
HTML의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><html> 태그
웹 페이지를 구성하는 모든 요소들을 포함한다.
<head> 태그
HTML 문서의 메타 데이터(데이터에 대한 정보를 제공하는 데이터)와 문서 정보를 정의하는 데 사용되는 태그
- title: HTML 문서의 제목
- style: HTML 문서의 Style 정보 정의
- link: 외부 리소스와의 연결 정보 정의, CSS 파일 연계에 사용
- script: Javascript 입력
- meta: 페이지 설명, 키워드, 저자, 화면 크기 등의 정보. 주로 브라우저 또는 검색 엔진에서 사용
<body> 태그
HTML 문서의 실제 콘텐츠를 정의하는 데 사용되는 태그
<body> 태그 안에 다양한 태그를 사용하여 웹 페이지의 구조를 설계할 수 있다.
태그의 종류
| 태그 | 설명 | 속성 | |
| <h1~6> | 제목 태그 | ||
| <p> | 본문 태그 | ||
| <br> | 줄 바꿈 태그 | ||
| <ul> | 목록 태그 | 순서 없는 목록(unordered list) | |
| <ol> | 목록 태그 | 순서 있는 목록(ordered list) | |
| <hr> | 수평 줄 생성 태그 | ||
| <b> | 문자 꾸미기 태그 | 글자 두껍게 | |
| <strong> | 문자 꾸미기 태그 | 글자 두껍게 + Semantic한 의미를 지닌다. | |
| <i> | 문자 꾸미기 태그 | 이탤릭 | |
| <em> | 문자 꾸미기 태그 | 기울여서 표시된다. | |
| <del> | 문자 꾸미기 태그 | 문자 중간에 줄이 그어진다. | |
| <u> | 문자 꾸미기 태그 | 문자 밑에 줄이 그어진다. | |
| <img> | 이미지 태그 | src="이미지 파일 경로" alt = "이미지 대체용 텍스트" |
|
| <a> | 하이퍼링크 태그 | href = "이동할 페이지의 링크" target = "링크된 문서를 열었을 때 문서가 열릴 위치 표시" - _blank: 새 탭에서 열기 - _self: 현재 탭에서 열기(기본값) |
|
| <form> | 사용자 입력 태그 | ||
| <input> | 사용자 입력 태그 | 폼을 구성하는 element | type = "input 태그의 종류" - button: 버튼 생성 - text: 텍스트 값을 입력 받는 폼 생성 - password: 비밀번호 값을 입력 받는 폼 생성, 입력 값을 자동으로 안 보이게 처리 - checkbox: 여러 선택지 중 여러 개를 선택 가능한 체크 박스 생성 - radio: 여러 선택지 중 하나만 선택 가능한 라디오 버튼 생성 - date: 특정 날짜(년/월/일)를 선택 - datetime-local: 특정 날짜와 시간을 선택 |
| <select> | 선택 메뉴(드롭 다운) 태그 | select 폼을 생성한다. | name = "select 폼의 이름" |
| <option> | 선택 메뉴(드롭 다운) 태그 | select 폼의 옵션 값을 생성한다. | value = "실질적으로 전달되는 값" selected: 최초에 선택된 값으로 설정 disabled: 옵션은 보이지만 옵션을 선택할 수 없도록 설정 |
| <optgroup> | 선택 메뉴(드롭 다운) 태그 | option을 그룹화한다. | label = "optgroup 이름" |
| <table> | 표(테이블) 태그 | 표를 감싸는 태그 | border = "테두리 두께" cellspacing = "테두리 간격 사이의 너비" cellpadding = "셀 내부의 간격" align = "테이블 정렬 속성" width= "테이블의 너비" height = "테이블의 높이" bgcolor = "테이블의 배경 색" bordercolor = "테이블의 테두리 색" |
| <tr> | 표(테이블) 태그 | 표 내부의 행 | |
| <th> | 표(테이블) 태그 | 행 내부의 제목 칸 | |
| <td> | 표(테이블) 태그 | 행 내부의 일반 칸 | colspan = "해당 칸이 점유하는 열의 수" rowspan = "해당 칸이 점유하는 행의 수" |
<input type="checkbox">의 속성
- name = "체크 박스의 이름": 같은 분류의 체크 박스는 같은 이름으로 설정
- value = "체크 박스가 실제로 전달하는 값"
- checked: 화면 최초 로딩 시에 선택된 상태로 로딩
<input type="radio">의 속성
- name = "라디오 버튼의 이름": 같은 이름을 가지는 라디오 버튼은 하나만 선택이 가능하다. ➡️ 하나를 선택하면 선택한 다른 요소가 취소된다.
- value = "라디오 버튼이 실제로 전달하는 값"
- checked: 화면 최초 로딩 시에 선택된 상태로 로딩
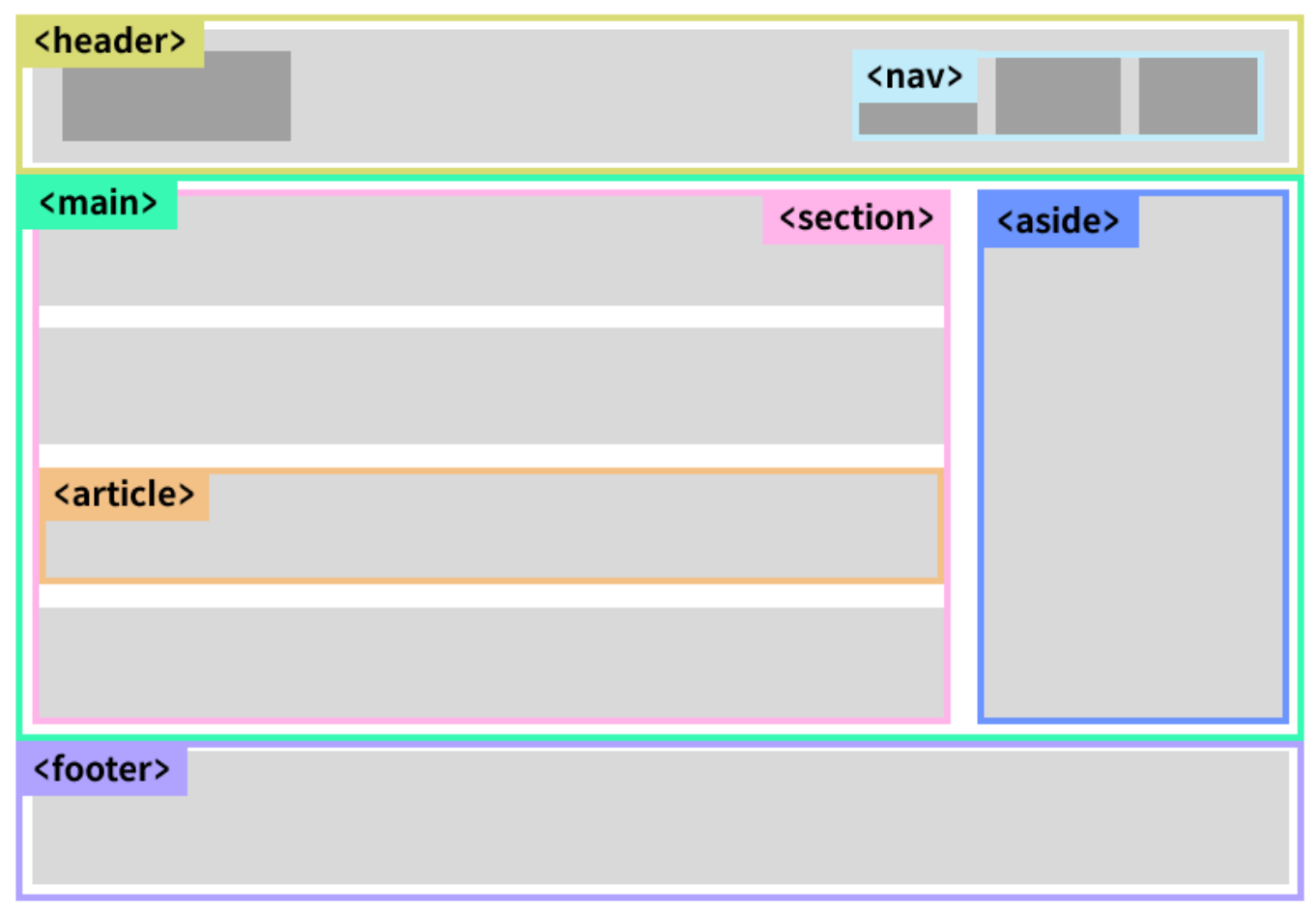
Semantic tag의 종류

| 태그 | 설명 |
| <header> | 헤더 영역. 로고, 메뉴 아이템 등 |
| <nav> | 네비게이션 영역. 문서 내 다른 위치, 다른 문서로 연결할 때 사용 |
| <main> | 메인 영역. 콘텐츠 영역임을 표시. 한 html 페이지당 한 번 사용하는 것이 바람직함. |
| <section> | 콘텐츠 영역. 그룹화 목적. article을 포함. |
| <article> | 독립적인 콘텐츠를 사용할 때 |
| <aside> | 사이드 바 영역. |
| <footer> | 푸터 영역. 하단 영역 |
