
1주차 수업에서 배운 CSS 작성법과 선택자 종류들에 대해서 정리하고자 한다.
CSS 작성법

CSS는 HTML 요소의 style을 정의해야 하므로, 스타일을 적용하고자 하는 HTML 요소를 선택할 수 있어야 한다.
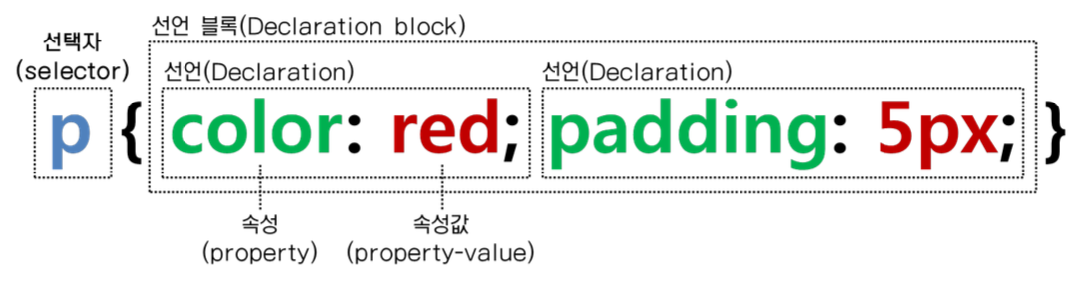
- 선택자(Selector): 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단
선택자로 HTML 요소를 선택하고 {} 내에 속성 값을 지정하여 다양한 style을 정의한다.
- 속성(Property)
여러 개의 속성을 연속해서 지정할 수 있으며, 세미콜론";"으로 구분한다. 속성은 표준 스펙으로 이미 지정되어 있는 것을 사용해야 한다. 사용자가 임의로 정의할 수 없다.
- 값(Value): 해당 속성에 사용할 수 있는 값을 키워드, 크기 단위, 색상 단위 등의 특정 단위로 지정한다.
CSS 선택자
기본 선택자
| 기본 선택자 종류 | 선택자 역할 | 사용 방법 |
| 전체 선택자(Universal Selector) | 모든 요소를 선택한다. | * |
| 태그 선택자(Type Selector) | 특정 태그 이름을 선택한다. | 태그명 |
| 클래스 선택자(Class Selector) | HTML class 속성의 값을 선택한다. | .클래스명 |
| 아이디 선택자(ID Selector) | HTML id 속성의 값을 선택한다. | #id명 |
복합 선택자
특수한 요소를 호출하고 싶을 때, 기본 선택자만으로는 선택이 불가능한 경우에 사용한다.
| 복합 선택자 종류 | 선택자 역할 | 사용 방법 |
| 일치 선택자(Basic Combinator) | 선택자 ABC와 XYZ를 동시에 만족하는 요소를 선택한다. | ABCXYZ |
| 자식 선택자(Child Combinator) | 선택자 ABC의 자식 요소 XYZ를 선택한다. | ABC > XYZ |
| 하위(후손) 선택자(Descendant Combinator) | 선택자 ABC의 하위 요소 XYZ를 선택한다. | 띄어쓰기가 선택자의 기호이다. ABC XYZ |
| 인접 형제 선택자(Adjacent Sibling Combinator) | 선택자 ABC의 다음 형제 요소 XYZ 하나를 선택한다. | ABC + XYZ |
| 일반 형제 선택자(General Sibling Combinator) | 선택자 ABC의 다음 형제 요소 XYZ 모두를 선택한다. | ABC ~ XYZ |
가상 클래스 선택자
사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시, 각 요소의 상황에 따라 사용자가 원하는 요소를 선택할 때 사용한다. 특정 요소를 부정할 때에도 사용한다.
- 사용자의 행동에 따라 변화: hover, active, focus, …
- 요소의 상황: first-child, last-child, nth-child, …
- 부정 선택: not
| 가상 클래스 선택자 종류 | 선택자 역할 | 사용 방법 |
| hover | 선택자 ABC 요소에 마우스 커서가 올라가 있는 동안 적용된다. | ABC:hover |
| active | 선택자 ABC 요소에 마우스를 클릭하고 있는 동안 적용된다. | ABC:active |
| focus | 선택자 ABC 요소가 포커스되었을 때 적용된다. | ABC:focus |
| first child | 선택자 ABC가 형제 요소 중 제일 첫번째에 있는 경우에 적용된다. | ABC:first-child |
| last child | 선택자 ABC가 형제 요소 중 제일 마지막에 있는 경우에 적용된다. | ABC:last-child |
| nth child | 선택자 ABC가 형제 요소 중 n번째에 있는 경우에 적용된다. | ABC:nth-child(특정 숫자), ABC:nth-child(2n), ABC:nth-child(n+2), … → n은 0부터 시작한다. |
| not | 선택자 XYZ가 아닌 ABC 요소 선택 | ABC:not(XYZ) |
가상 요소 선택자
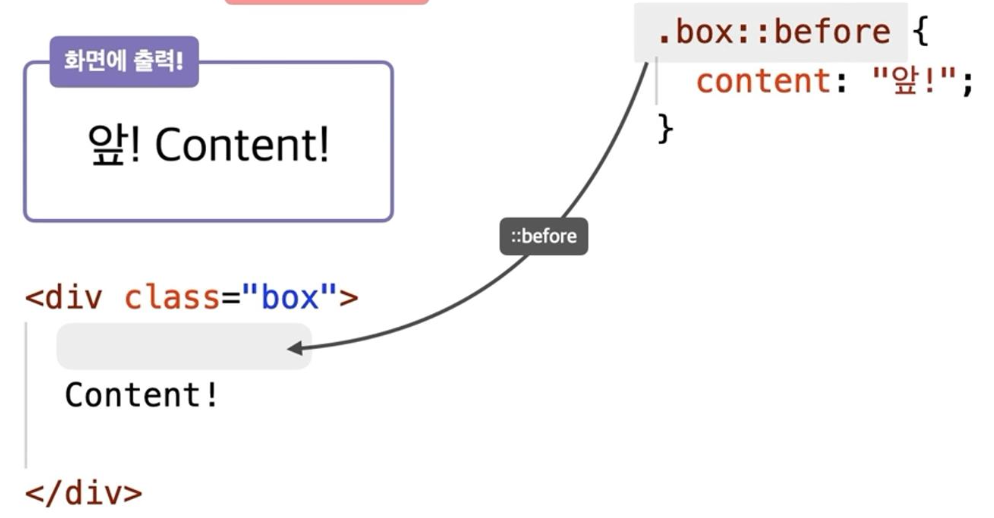
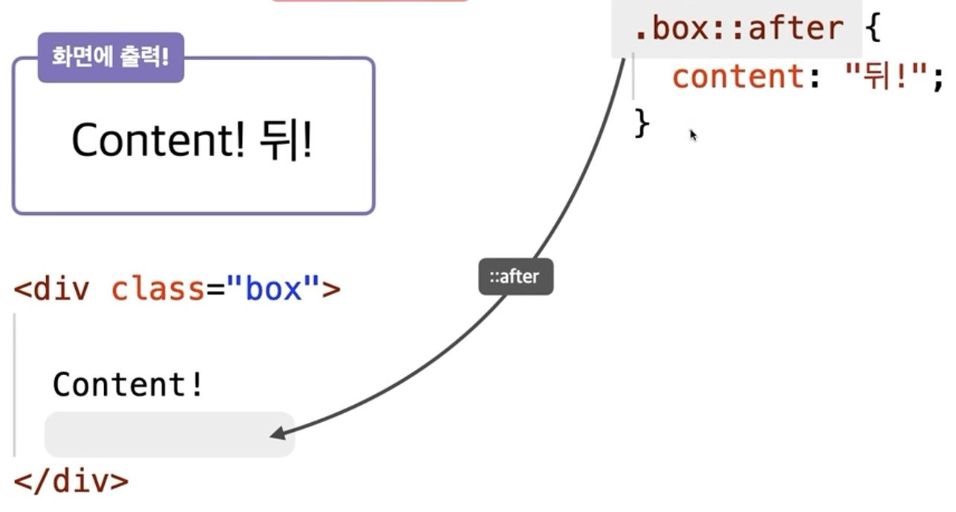
선택된 요소의 앞, 뒤에 별도의 Content를 삽입하는 선택자
- 반드시 content라는 속성을 사용해야 한다.
- 빈 값을 넣더라도 “”을 사용해야 적용이 된다.
- 의미 없는 HTML 태그를 만들지 않고 요소 삽입이 가능하여 실제로 자주 사용된다. 예를 들어, 쇼핑몰 페이지의 메뉴에 Hot, 추천 등을 넣기 위해 별도의 태그를 삽입하는 것이 아니라 가상 요소 선택자를 활용하여 처리하면 편리하다.


| 가상 요소 선택자 종류 | 선택자 역할 | 사용 방법 |
| before | 선택자 ABC 요소의 내부 앞에 내용(Content)가 삽입된다. | ABC::before |
| after | 선택자 ABC 요소의 내부 뒤에 내용(Content)가 삽입된다. | ABC::after |
속성 선택자
지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자
| 속성 선택자 종류 | 선택자 역할 | 사용 방법 |
| attr(특정 속성만 지정) | 속성 ABC를 포함한 요소를 선택한다. | [ABC] |
| attr=value(속성과 속성의 값을 지정) | 속성 ABC를 포함하고 값이 XYZ인 요소를 선택한다. | [ABC=”XYZ”] |