브라우저 동작 방법에 대해 공부하기 위해서 여러 자료를 검색하고 참고하여 기록한 것이다. 참고한 자료들의 링크는 하단에 정리되어있다.

브라우저 주소 창에 URL(http://naver.com)을 입력했을 때, 어떤 과정을 거쳐서 웹 페이지가 화면에 보이는지에 대해 알아보았다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
여기서 URI와 URL의 차이가 무엇인지 궁금하여 알아보았다.
URI와 URL의 차이
URI(Uniform Resource Identifier)
하나의 리소스를 가리키는 문자열
인터넷에 있는 자원을 나타내는 유일한 주소
URL(Uniform Resource Locator)
웹에 게시된 리소스를 검색하기 위해 브라우저에서 사용하는 메커니즘
하이퍼텍스트와 HTTP에서 URL은 웹의 핵심 개념 중 하나이다.
→ URL은 자원이 실제로 존재하는 위치를 가리키고, URI는 자원의 위치 뿐만 아니라 자원에 대한 고유한 식별자로서 URL을 포함한다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
브라우저의 사용자 인터페이스는 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 버튼
- 홈 버튼
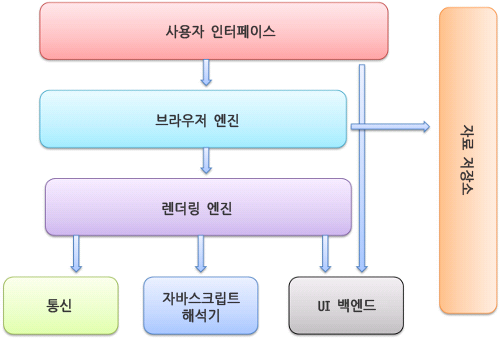
브라우저의 기본 구조

- 사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 사용자가 활용하는 서비스들(요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
- 렌더링 엔진: 요청한 컨텐츠를 표시한다. 예를 들어, HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
- 통신: HTTP 요청과 같은 네트워크 호출에 사용된다. 플랫폼의 독립적인 인터페이스로 구성되어 있다.
- UI 백엔드: 플랫폼에서 명시하지 않은 일반적인 인터페이스. 콤보 박스와 창 같은 기본적인 장치를 그린다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다.
- 자료 저장소: 쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.
- 렌더링 엔진 종류
- 웹킷(Webkit) 엔진: 크롬, 사파리 → 최초 리눅스 플랫폼에서 동작하기 위해 제작된 오픈 소스 엔진이다.
- 게코(Gecko) 엔진: 파이어폭스 → 모질라에서 제작했다.
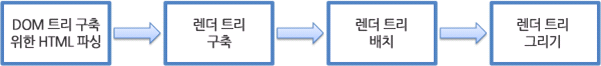
동작 과정

- HTML 문서를 파싱한다. → 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환한다.
- 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.
- 스타일 정보와 HTML 표시 규칙은 렌더 트리라고 부르는 또 다른 트리를 생성한다. 이렇게 생성된 렌더 트리는 정해진 순서대로 화면에 표시된다.
- 렌더 트리 생성이 끝나면 각 노드가 화면의 위치에 배치되는 과정이 진행된다.
- 이후에 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만드는 그리기 과정이 진행된다.
일련의 과정들이 점진적으로 진행되며, 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
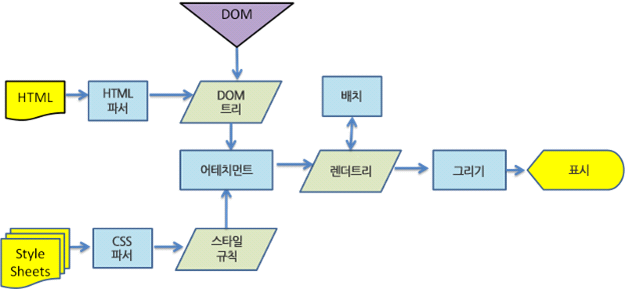
웹킷의 동작 과정

어태치먼트: 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 스타일 정보를 연결하는 과정
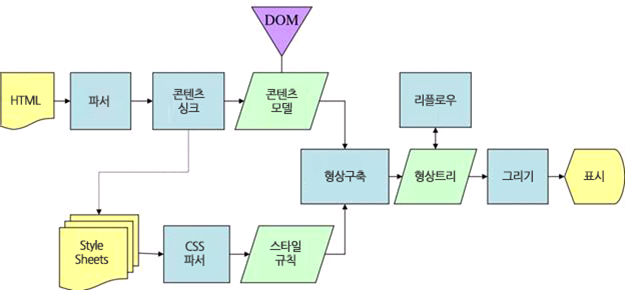
게코의 동작 과정

파싱과 DOM 트리 구축
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
파싱과 파서는 두 가지로 구분할 수 있다.
| 파싱 | 파서 |
| 어휘 분석 자료를 토큰(유효하게 구성된 단위의 집합체, 용어집)으로 분해하는 과정 |
자료를 유효한 토큰으로 분해하는 어휘 분석기(토큰 변환기) |
| 구문 분석 언어의 구문 규칙을 적용하는 과정 |
언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서 |
파싱 과정은 반복된다. 파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인한다. 규칙에 맞으면 토큰에 해당하는 노드가 파싱 트리에 추가되고 파서는 또 다른 토큰을 요청한다.
규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청한다. 맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미이다.
파서 트리는 최종 결과물이 아니다. 컴파일 과정의 하나일 뿐이다. 컴파일러에서 소스 코드를 파싱하여 파싱 트리를 생성한 후 이를 기계 코드 문서로 변환한다.
보통 이런 파서를 생성하는 것은 파싱에 대한 깊은 이해를 필요로 하고 수동으로 파서를 최적화하여 생성하는 것은 쉬운 일이 아니기 때문에, 파서를 생성해줄 수 있는 파서 생성기를 활용한다.
웹킷은 어휘 생성을 위한 플랙스(Flex)와 파서 생성을 위한 바이슨(Bison)을 사용한다.
결국 이 파싱 과정을 거치면서 서버로부터 받은 문서를 브라우저가 이해하고 쉽게 사용할 수 있는 DOM 트리 구조로 변환시켜준다.
정리
- 주소창에 URL을 입력하고 Enter를 누르면, 서버에 요청이 전송된다.
- 해당 페이지에 존재하는 여러 자원들(텍스트, 이미지 등)이 보내진다.
- 이제 브라우저는 해당 자원이 담긴 HTML과 스타일이 담긴 CSS를 W3C 명세에 따라 해석한다. → 이 역할을 하는 것이 렌더링 엔진이다.
- 렌더링 엔진은 HTML 파싱 과정을 시작한다. HTML 파서가 문서에 존재하는 어휘와 구문을 분석하면서 DOM 트리를 구축한다.
- 다음에는 CSS 파싱 과정을 시작한다. CSS 파서가 모든 CSS 정보를 스타일 구조체로 생성한다. 이 과정에서 CSSOM 트리가 구축된다.
- 위 과정에서 만들어진 DOM 트리와 CSSOM 트리가 결합되어 렌더 트리가 생성된다. 렌더 트리를 통해 문서가 시각적 요소를 포함한 형태로 구성된다.
- 화면에 배치를 시작하고, UI 백엔드가 노드를 돌며 형상을 그린다. 이때 브라우저에 화면을 빠르게 표시하기 위해 배치와 그리는 과정은 페이지 정보를 모두 받고 한꺼번에 진행되지 않는다. 자원을 전송받으면, 기다리는 동시에 일부분 먼저 진행하고 화면에 표시한다.
참고 자료
https://d2.naver.com/helloworld/59361
https://developer.mozilla.org/ko/docs/Glossary/URI
URI - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
URI(Uniform Resource Identifier)는 하나의 리소스를 가리키는 문자열입니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL
URL이란? - Web 개발 학습하기 | MDN
이 문서에서는 URL(Uniform Resource Locator)이 무엇이며 어떻게 구성되어 있는지 설명합니다.
developer.mozilla.org
https://velog.io/@torang/URL%EA%B3%BC-URI%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
URL과 URI의 차이점
RESTFul API에 대해서 공부를 하다보면 URI라는 표현을 종종 사용한다. 언뜻보면 URL이랑 차이점이 없어보이지만 세세하게 따지고들면 엄연한 차이가 있다. 결론부터 말하면 URI는 URL의 의미를 품고
velog.io
https://www.charlezz.com/?p=44767
URI랑 URL 차이점이 뭔데? | 찰스의 안드로이드
URI 그리고 URL을 혼용해서 사용하는 경우가 있다. 대부분의 경우 문제가 없지만 정확하게 이 둘의 차이점이 존재한다. 그러므로 각 용어의 정의와 용도에 대해서 알아본다. URI URI는 특정 리소스
www.charlezz.com
DOM과 CSSOM, 브라우저 렌더링 과정
브라우저에서 데이터를 받아 렌더링이 일어나는 과정을 정리하기로 하였다.
velog.io
브라우저 동작 방법 | 👨🏻💻 Tech Interview
브라우저 동작 방법 "브라우저가 어떻게 동작하는지 아세요?" 웹 서핑하다보면 우리는 여러 url을 통해 사이트를 돌아다닌다. 이 url이 입력되었을 때 어떤 과정을 거쳐서 출력되는걸까? web의 기
gyoogle.dev